Jika Anda pernah menguji kinerja situs web Anda di Google PageSpeed Insights , kemungkinan Anda cukup terbiasa dengan Remove Render-Blocking Javascript and CSS. Tetapi jika tidak, itu tidak masalah. Dalam posting ini, kita akan mengeksplorasi topik secara mendalam.
Kecepatan memuat situs web adalah faktor yang sangat mempengaruhi dalam SEO, semakin cepat memuat situs web Anda, semakin tinggi kemungkinan untuk mendapatkan peringkat di halaman pencarian. Meskipun sangat penting untuk menggunakan host web yang baik, salah satu cara untuk membuat situs web Anda memuat lebih cepat adalah dengan Hapus Javascript dan CSS Render-Blocking.
Sederhananya, render-blocking Javascript dan CSS adalah skrip dan style-sheet browser yang harus dimuat sepenuhnya sebelum halaman web menjadi terlihat oleh pengunjung. Dan Anda tahu pengguna web dan mesin pencari tidak terlalu sabar. Jadi, penting untuk memperbaiki masalah ini.
Dalam posting ini, Anda akan belajar cara memperbaiki Javascript pemblokiran render di WordPress. Bahkan jika Anda baru memulai dengan WordPress, Anda akan menemukan tutorial ini cukup mudah diikuti.
Apa itu Render-Blocking Javascript and CSS?
Ketika seorang pengunjung mendarat di situs web Anda, browser mereka pertama-tama harus memuat file Javascript dan CSS yang mendukung sebelum memuat HTML. Biasanya, beginilah seharusnya – halaman web tanpa style-sheet atau skrip akan terlihat jelek dan tidak dapat digunakan
Masalahnya, bagaimanapun, adalah bahwa kecuali file-file ini dimuat penuh, halaman web tidak akan ditampilkan di browser. Oleh karena itu nama Javascript render-blocking.
Meskipun peramban harus memuat gaya dan skrip laman web sebelum merendernya, keterlambatan tambahan ini dapat dihindari tanpa merusak tampilan laman web. Terlebih lagi, hal itu juga akan meminimalkan waktu pemuatan.
Caranya adalah dengan menunda pemuatan skrip dan style-sheet yang tidak memengaruhi bagian halaman web yang segera dilihat pengunjung saat mendarat.
Dengan kata lain, mencegah browser memuat file apa pun yang tidak memengaruhi bagian atas laman web yang akan dilihat pengguna sebelum menggulir ke bawah, akan menyelesaikan masalah ini. Bagian halaman web ini disebut sebagai konten Above the Fold (ATF).
Sebelum kita menyelami lebih dalam artikel ini, penting agar Anda mengenal alat Google PageSpeed Insight.
Test Google PageSpeed Insights
Sebelum mengambil langkah-langkah untuk Menghapus Javascript dan CSS Pemblokiran Render, yang terbaik adalah terlebih dahulu menjalankan tes di atasnya.
Dan tidak ada alat yang lebih baik untuk menguji kinerja situs web selain Google PageSpeed Insights. Jadi pergilah ke sana dan mari kita jalankan beberapa tes.

Ketikkan tautan ke situs web Anda di bagian URL. Setelah itu, klik tombol ANALYZE .
Setelah Anda selesai menjalankan tes, skor kinerja situs web Anda akan ditampilkan di layar.
Situs berkinerja terbaik adalah mereka dengan skor antara rentang 90 -100. Panggilan yang sulit? Taruhan memang, tapi itu bisa dicapai.
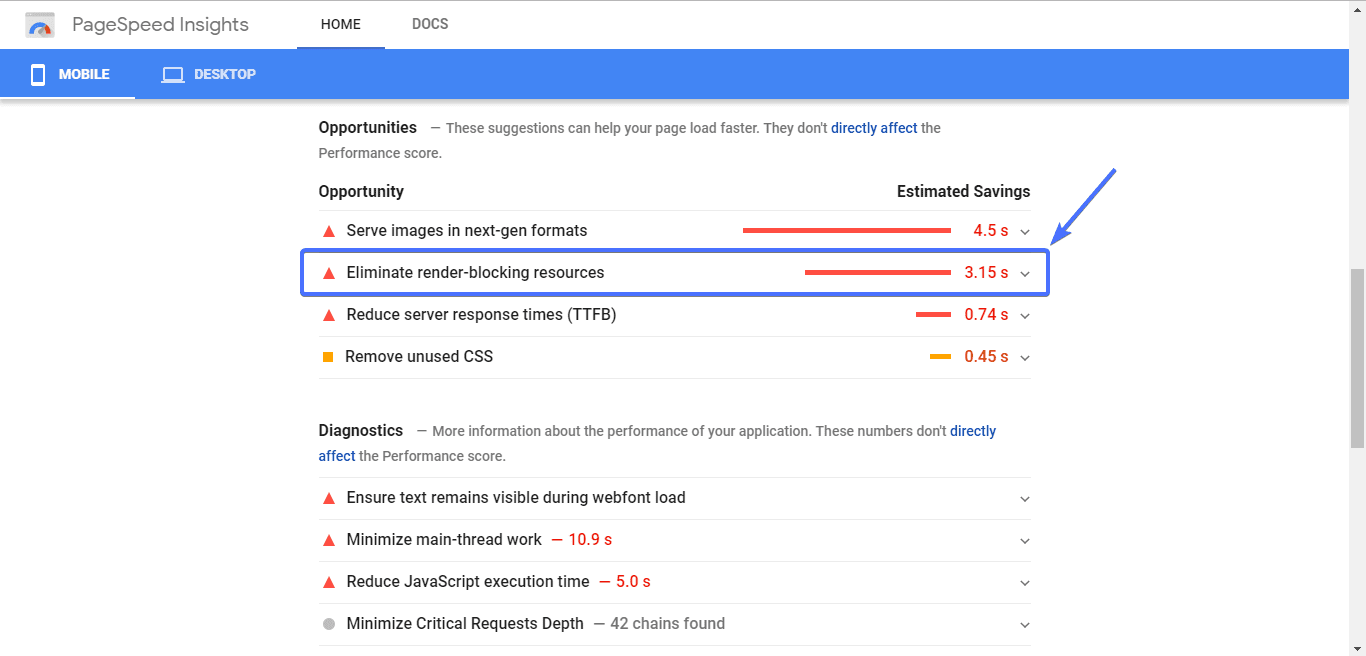
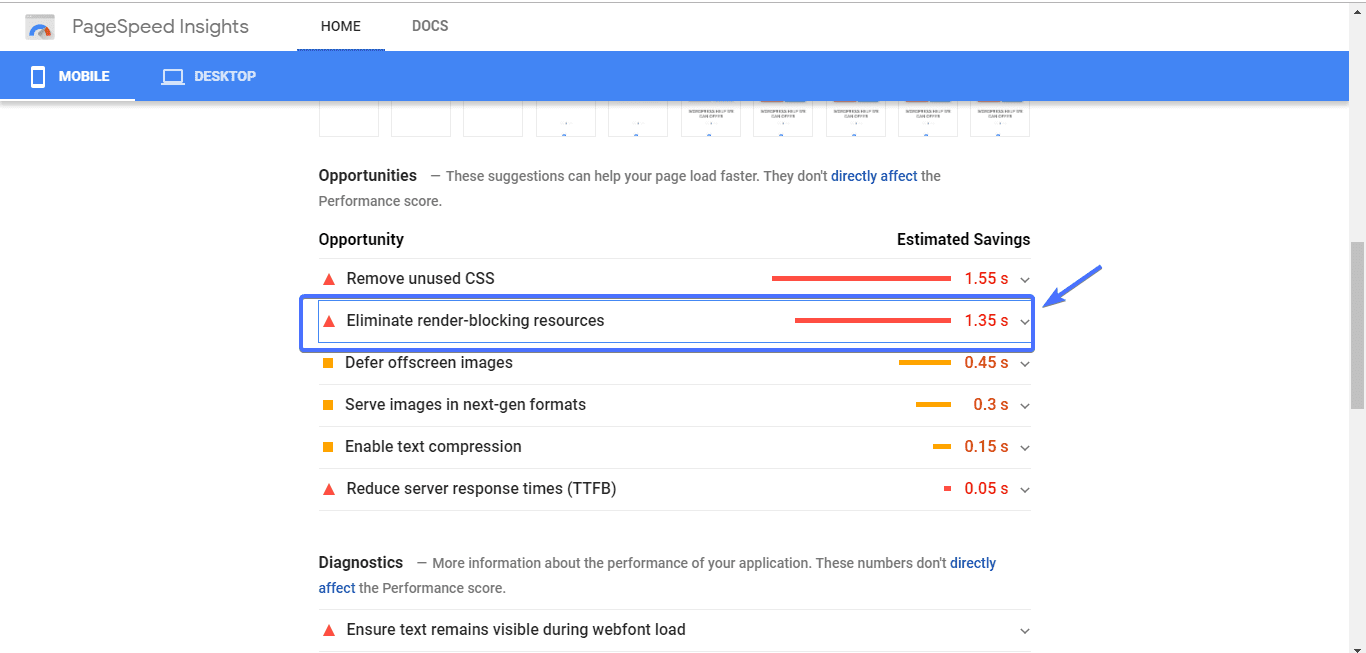
Jika kinerja situs web Anda pendek, Google akan memberikan beberapa saran untuk menjadikannya berkinerja lebih baik. Kemungkinan besar, salah satu saran tersebut adalah untuk menghilangkan sumber daya pemblokiran render

Metode untuk Menghapus Javascript dan CSS Render-Blocking
Sudah menebak ada plugin yang dapat memperbaiki masalah ini tanpa Anda harus menulis satu baris kode pun? Nah, jika ya, Anda benar sekali.
Peringatan: Saat Google memperingatkan dalam hasil tes, Jika Anda menghapus Javascript Pemblokiran-Render dan CSS dapat merusak tema Anda . Wajib untuk anda membuat cadangan situs WordPress Anda sebelum Anda melanjutkan.
Anda juga dapat meminta layanan pengoptimalan kecepatan kami dan kami akan menangani semua masalah yang diidentifikasi di situs Anda.
Ada beberapa plugin WordPress yang dapat menangani masalah Javascript render-blocking. Namun, kita akan melihat ke dua nama besar, yaitu: W3 Total Cache dan Autoptimize.
W3 Total Cache
W3 Total Cache adalah plugin peningkatan kinerja yang hebat untuk WordPress. Selain menangani masalah caching, ini juga merupakan alat yang hebat untuk memperbaiki masalah pemuatan yang disebabkan oleh style sheet dan skrip.
Jadi hal pertama yang ingin Anda lakukan adalah menginstal dan mengaktifkan plugin .
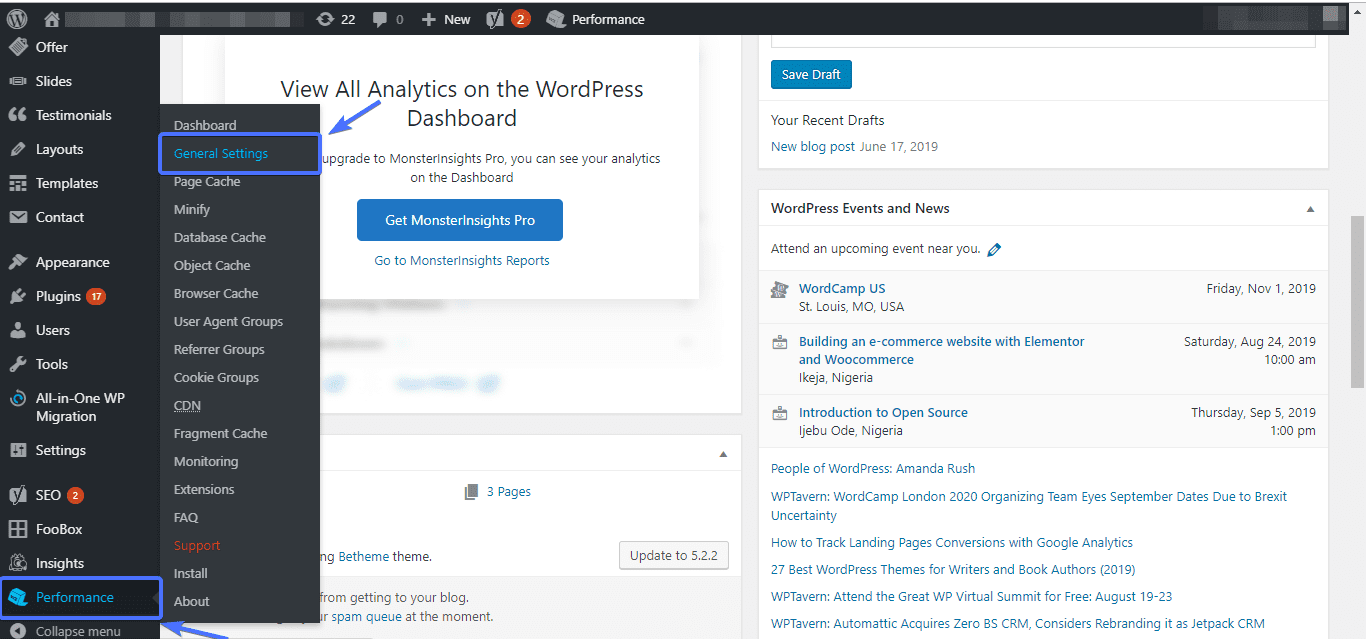
Setelah instalasi dan aktivasi, navigasikan ke Performance >> General Settings

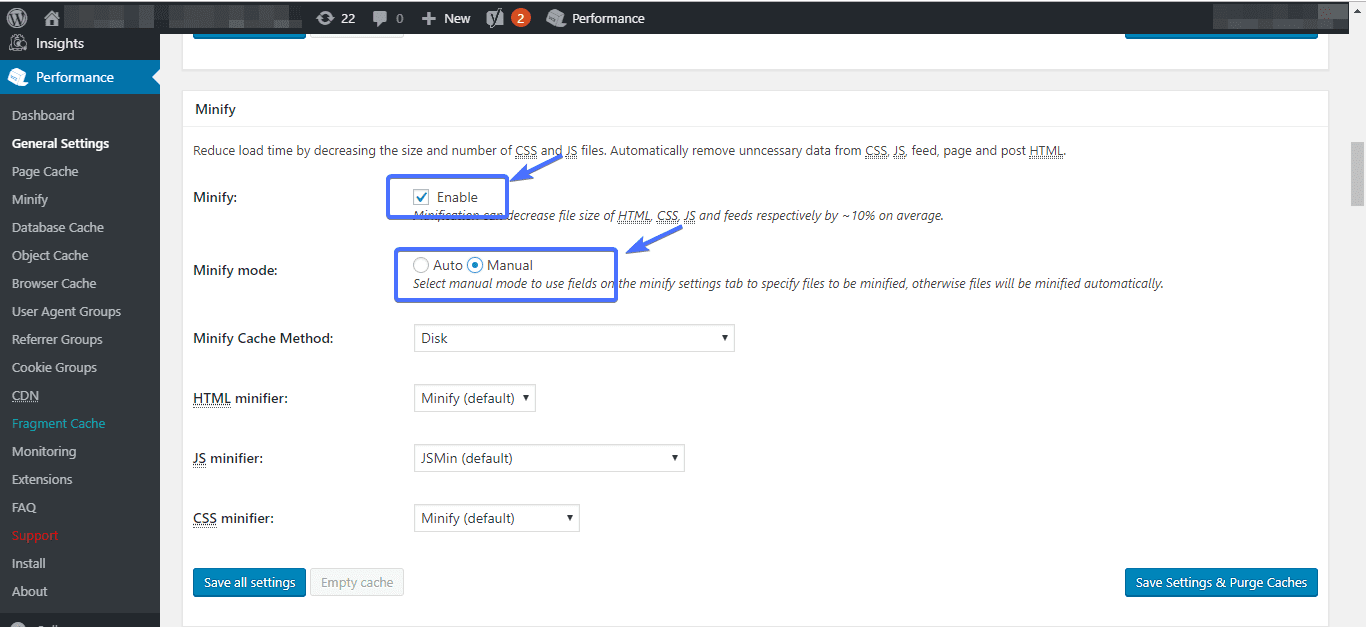
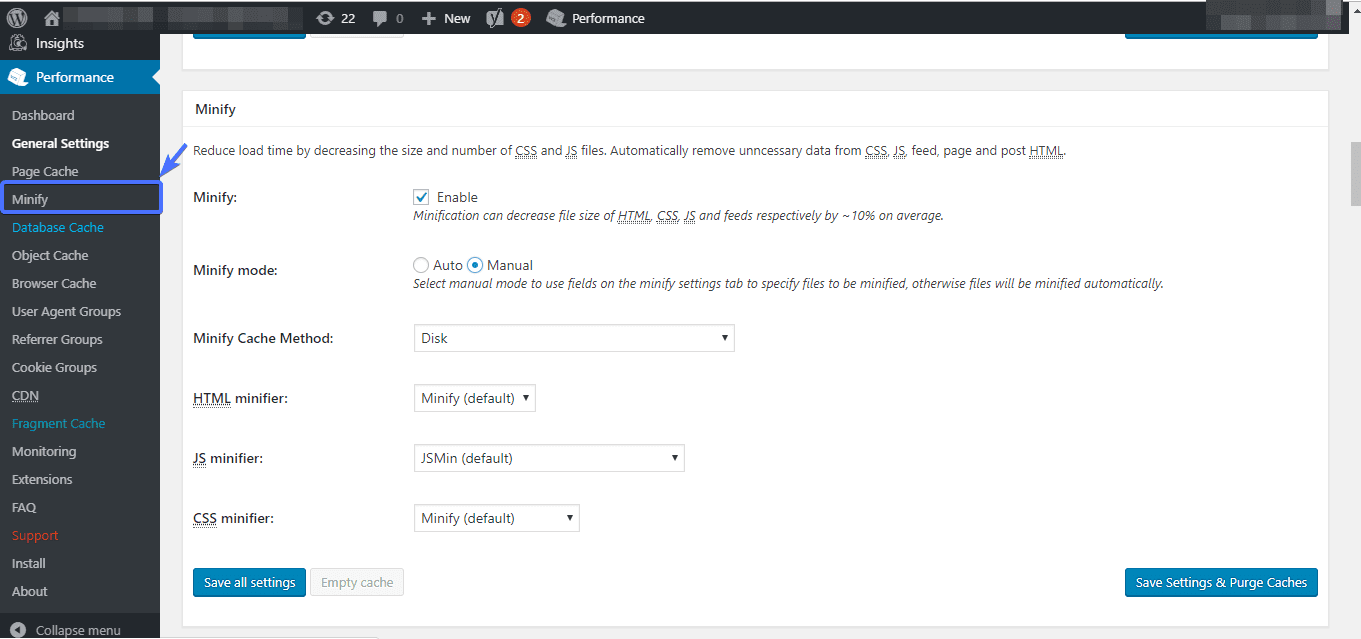
Selanjutnya, gulir ke bawah ke bagian Minify. Di sini, aktifkan Minify dan kemudian atur mode minify ke manual.

Kemudian klik tombol Save all setting .
Dengan opsi minify diaktifkan, hal selanjutnya yang harus dilakukan adalah mengambil tautan ke style-sheet dan skrip yang menunda perenderan penuh halaman web Anda.
Di sinilah alat Google PageSpeed Insights menjadi berguna sekali lagi. Jadi kembali ke tab yang sebelumnya kamu buka terbuka.
Sesampai di sana, klik tab Eliminate render-blocking resources .

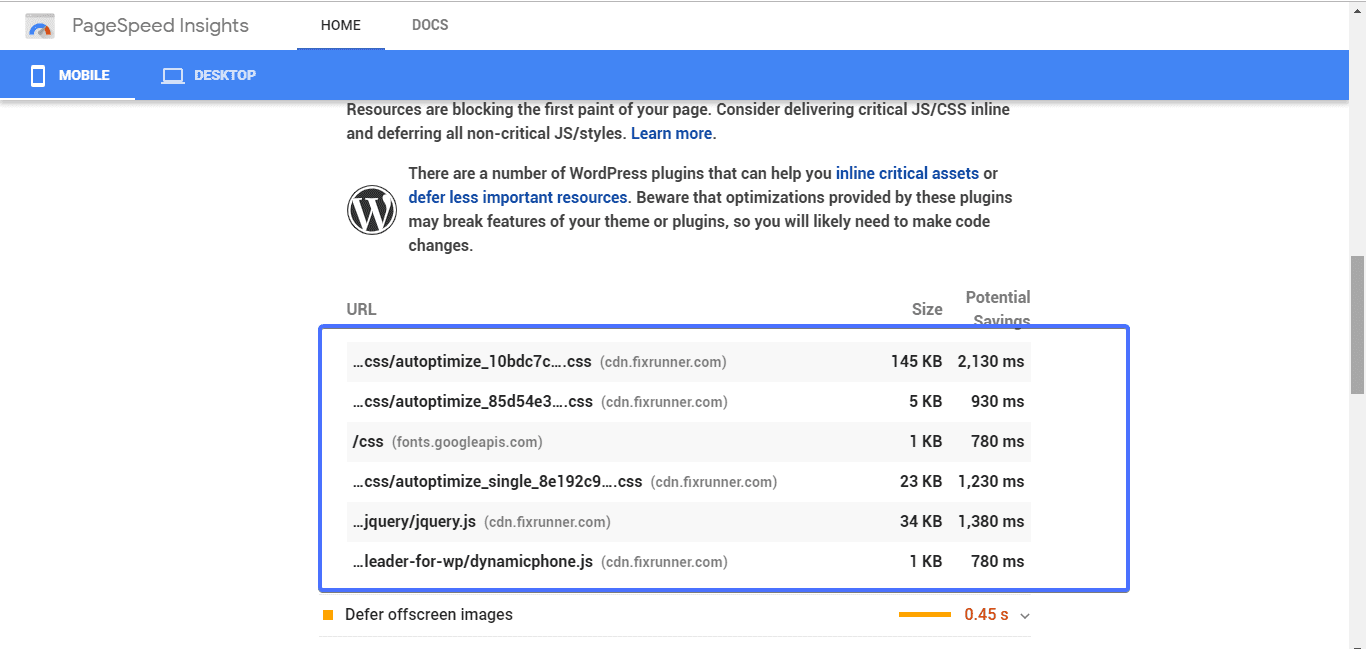
Tautan ke skrip dan file CSS yang perlu diperkecil akan ditampilkan.

Seperti yang Anda lihat, tautan ke file telah terpotong. Untuk mendapatkan URL lengkap, arahkan kursor ke tautan apa pun, klik kanan dan salin alamat tautan.
Kita akan mengecilkan file JS terlebih dahulu, jadi salin semua tautan .js.
Dengan tautan yang disalin, buka lagi dasbor WordPress Anda. Kali ini, navigasikan ke Performance >> Minify

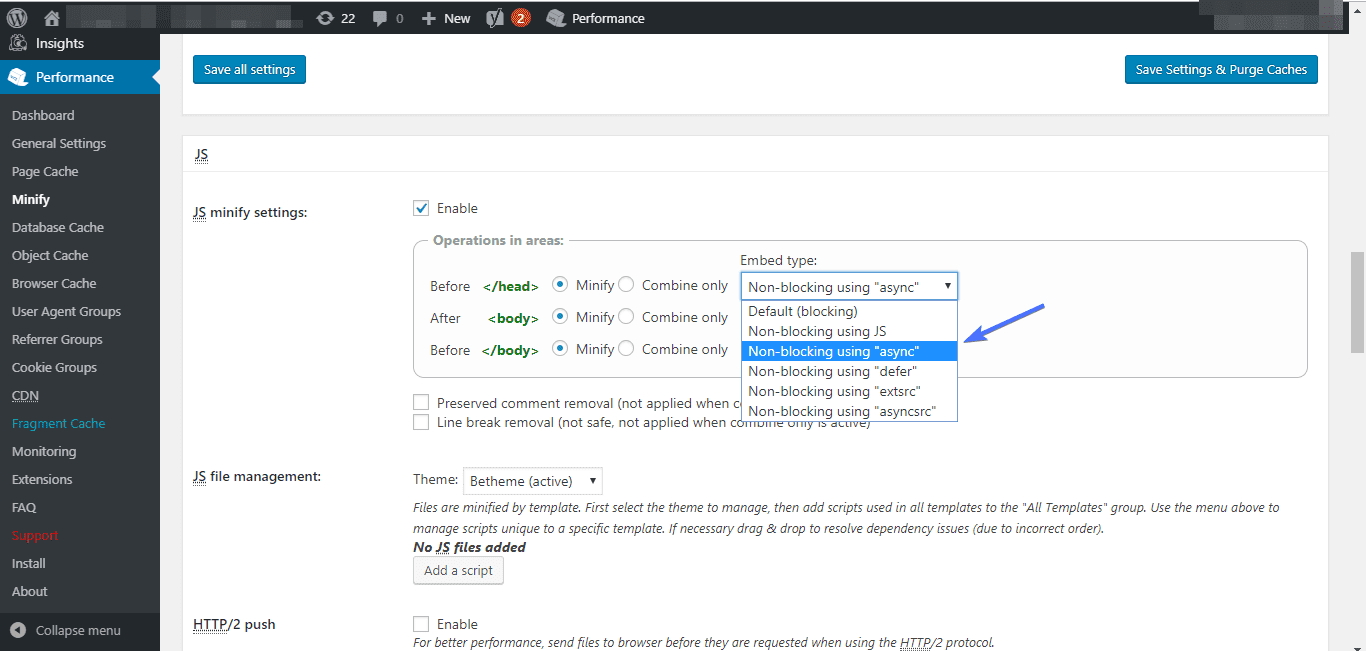
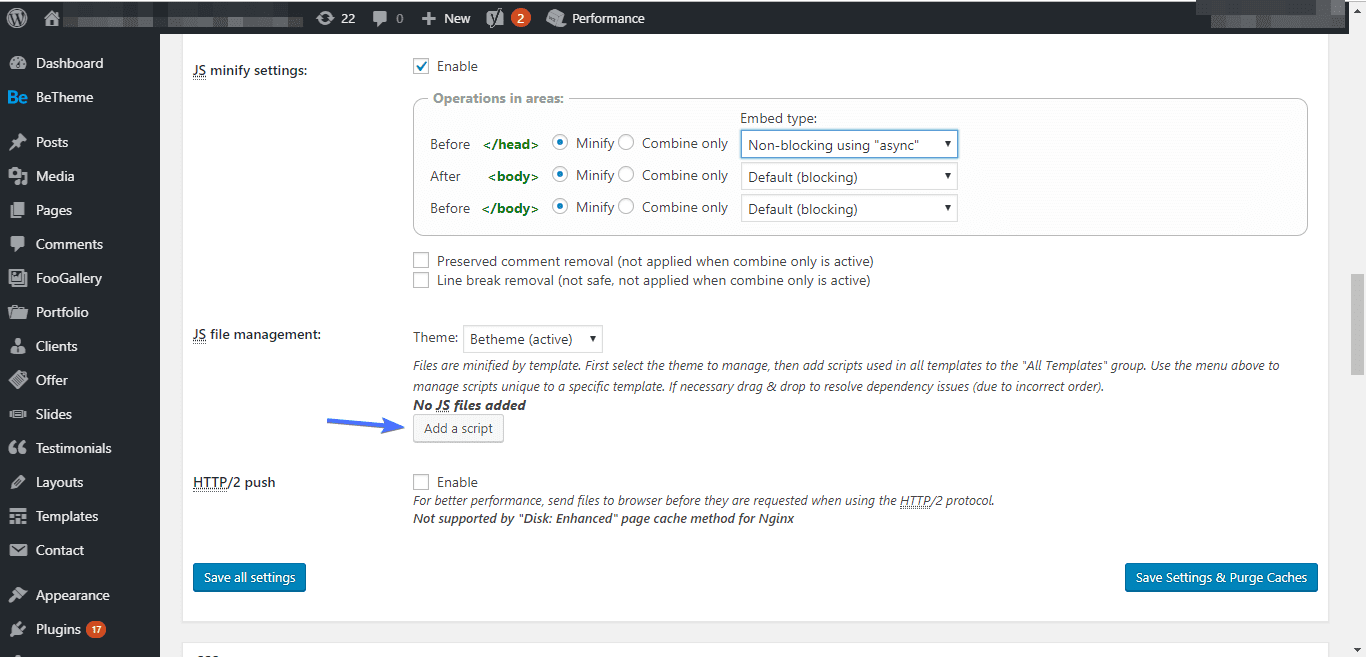
Gulir ke bawah sampai Anda menemukan bagian JS. Di bagian pengaturan JS minify , Anda akan melihat area tag . Setel Embed type ke Non-blocking using “async”.

Selanjutnya, alihkan perhatian Anda ke subbagian JS file management . Klik tombol Add a script

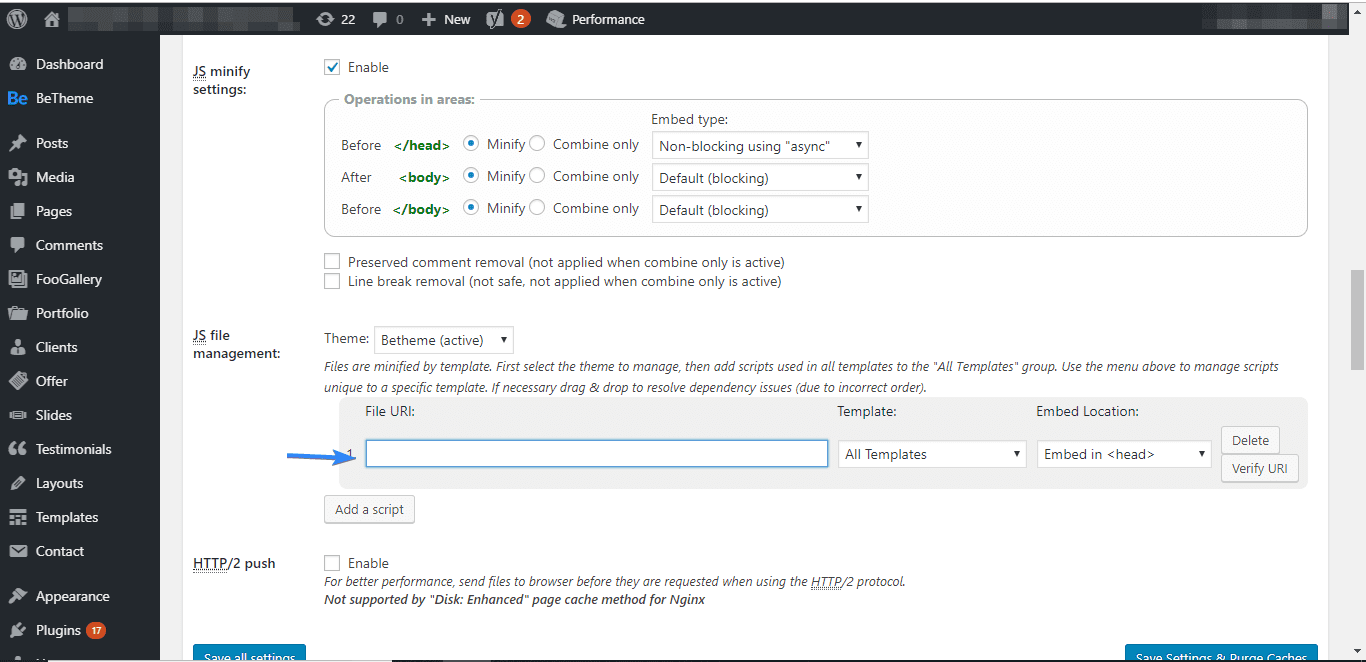
Tempel tautan ke sumber JS yang sebelumnya Anda salin di bidang yang disediakan.

Ulangi seluruh proses sampai Anda menempelkan semua URL ke sumber daya Javascript Anda.
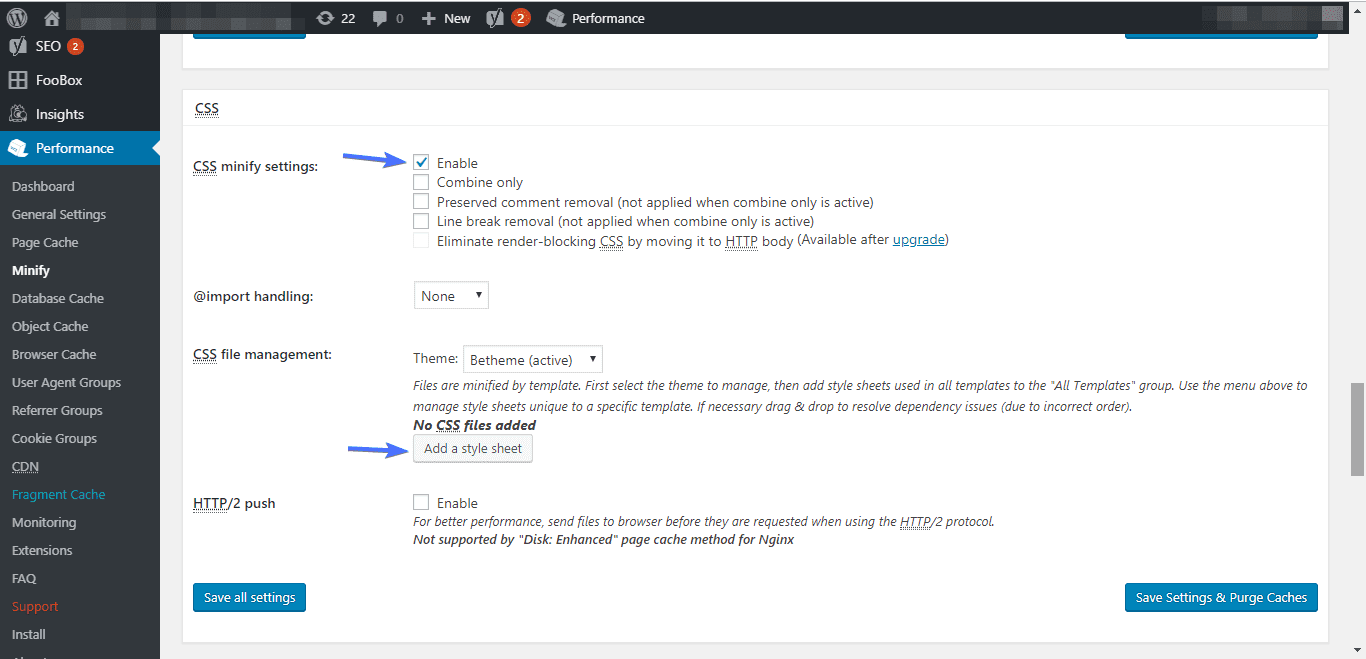
Setelah menambahkan skrip JS, sementara di halaman yang sama, gulir ke bawah ke bagian CSS. Dengan pengaturan CSS minify diaktifkan, klik tombol Add a stylesheet .

Lakukan hal yang persis sama dengan yang Anda lakukan di bagian JS. Hanya memastikan Anda menyalin tautan ke gaya CSS dari Google PageSpeed Insights dan tidak menautkan ke sumber daya JS.
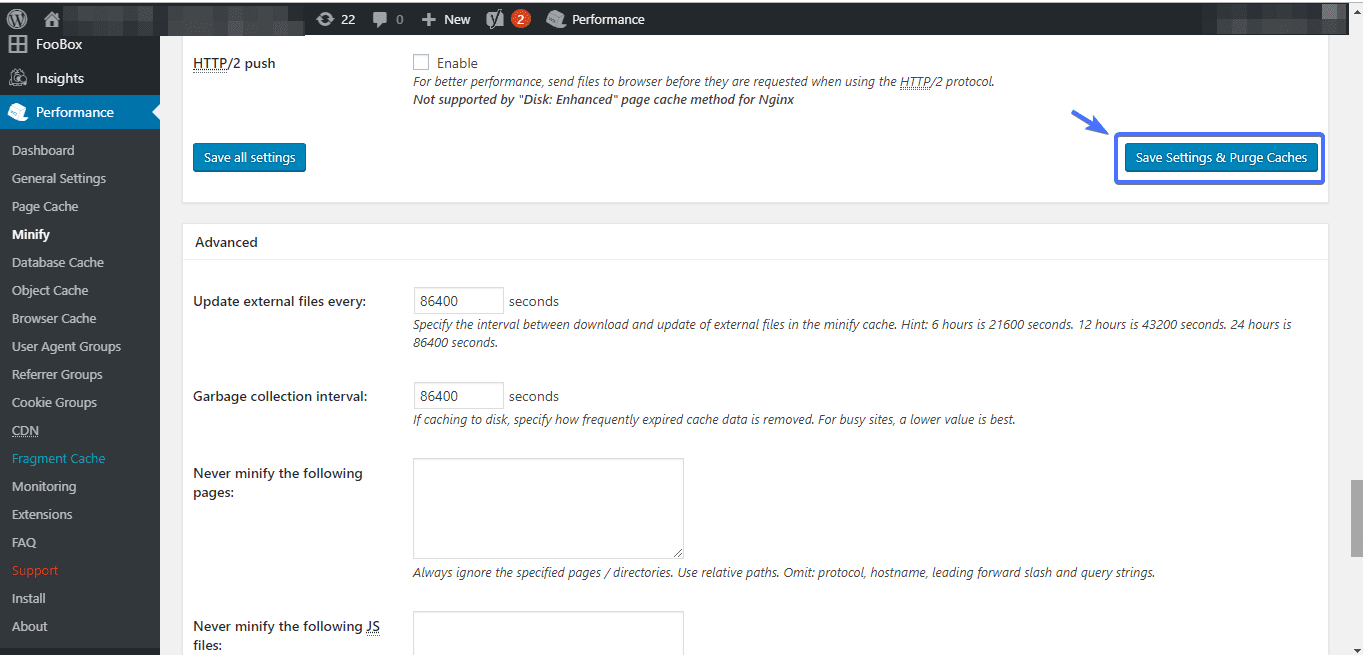
Setelah Anda selesai menyalin dan menempel, klik tombol Save Settings & Purge Cache .
Sekarang kembali ke Google PageSpeed Insights dan analisis ulang situs web Anda. Anda akan melihat peningkatan yang cukup besar.
Sekarang mari kita lihat plugin kedua yang dapat membantu kita mengatasi masalah ini.
Autoptimize
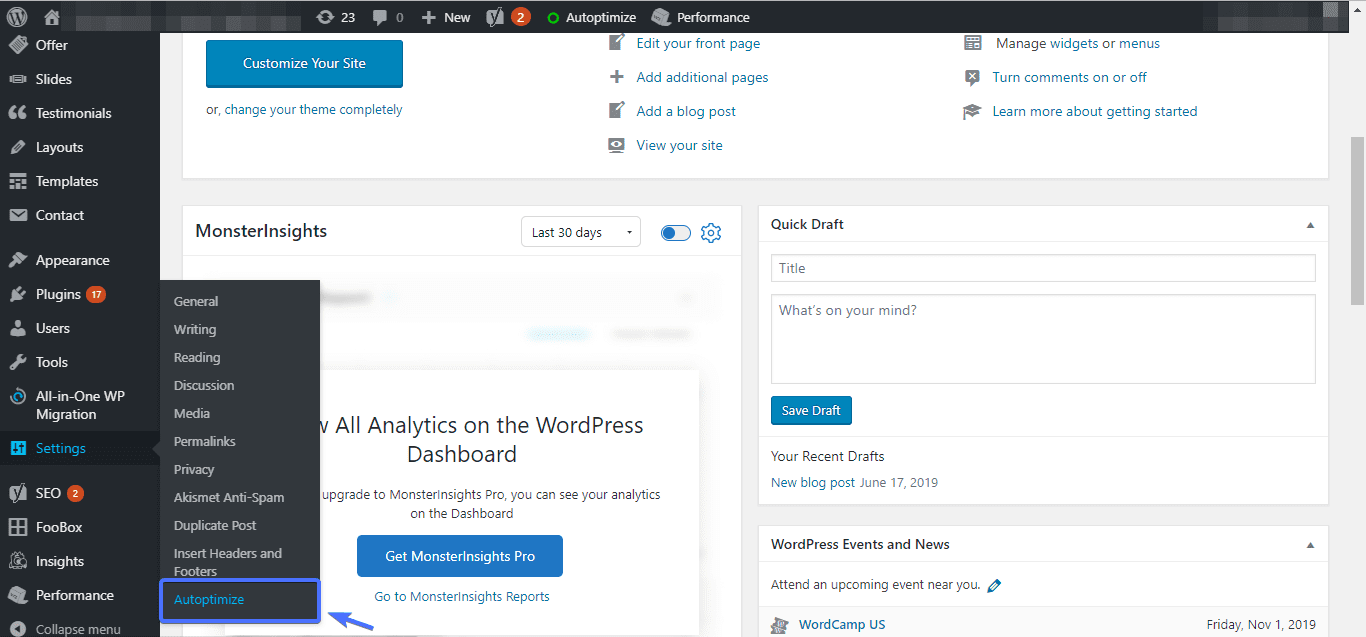
Seperti yang Anda harapkan, hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin. Setelah instalasi dan aktivasi, langsung dari dasbor Anda, navigasikan ke Settings >> Autoptimize.

Selanjutnya, centang opsi Optimize Javascript Code . Kemudian gulir ke bawah dan lakukan hal yang sama untuk CSS. Terakhir, gulir ke bawah dan klik tombol Save changes and empty cache .
Jalankan pengujian pada alat uji kecepatan Google sekali lagi untuk melihat bagaimana kinerja situs web Anda. Pasti akan ada peningkatan.
Kesimpulan
Jika Anda benar-benar serius untuk meningkatkan kinerja situs web Anda, Anda hanya perlu berupaya untuk membuat situs web Anda memuat lebih cepat.
Dalam posting ini, kami telah menunjukkan kepada Anda bagaimana skrip pemblokiran render dan sumber daya penataan dapat memperlambat situs web Anda. Kami melangkah lebih jauh untuk menunjukkan kepada Anda dua plugin yang dapat Anda gunakan untuk memperbaiki masalah ini: W3 Total Cache dan Autoptimize.
Kecepatan memuat adalah salah satu dari banyak faktor yang memengaruhi SEO situs web. Dengan demikian, berfokus hanya pada hal itu, sementara mengabaikan faktor-faktor lain mungkin tidak memberi Anda hasil yang Anda inginkan.
