
Autoptimize adalah plugin yang sangat di rekomendasikan untuk menangani cache pada website WordPress, banyak blogger menyarankan menggunakan Plugin ini karena selain pengaturannya yang sangat mudah dan tampilan simple, juga melakukan optimasi setiap web selalu maksimal. Pada server Warna Hosting sendiri meskipun telah di optimasi untuk CMS seperti WordPress namun dibutuhkan juga plugin pendorong agar website lebih maksimal.
Plugin Autoptimize juga dapat disandingkan dengan beberapa plugin cache lain seperti yang digunakan saya saat ini pada website Warna Hosting yang di kombinasikan dengan Wp fastest cache.
Saat ini Autoptimize adalah plugin caching yang terkenal untuk optimasi kecepatan website. Beberapa faktor optimasi kecepatan Google dapat dihilangkan melalui plugin Autoptimize dengan mudah. Salah satunya adalah “Eliminate Render Fold Above Content”. Jadi dalam waktu singkat plugin ini menjadi sangat populer dikalangan setiap blogger WordPress.
1. Install Plugin
1. Login ke Wp Admin.
2. Klik pada menu Plugins-> Add new -> Search for Autoptimize.
3. Lalu klik Install-> Activate.
Jika Anda seorang Pemula WordPress dan ingin tahu cara-cara berbeda untuk Menginstal Plugin WordPress, Silakan lihat panduan kami.
2. Optimize HTML, JavaScript dan CSS.
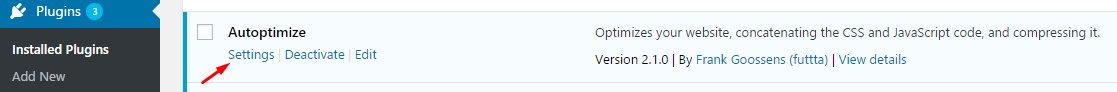
Pertama-tama temukan plugin Autoptimize yang terinstal dengan mengklik, Plugins-> Installed Plugins. Lihat plugin dan klik pada pengaturan.

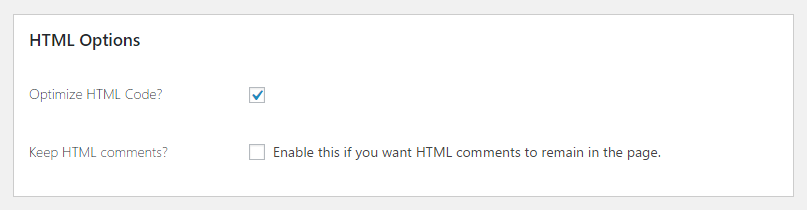
(i) Optimasi Kode HTML.
Untuk memperkecil semua kode HTML di situs web Anda, centang kotak pertama, “Optimize HTML CODE”.
Ini akan menghapus semua spasi putih (white space) di antara kode HTML, yang pada akhirnya dapat membantu mengurangi ukuran file situs web Anda.

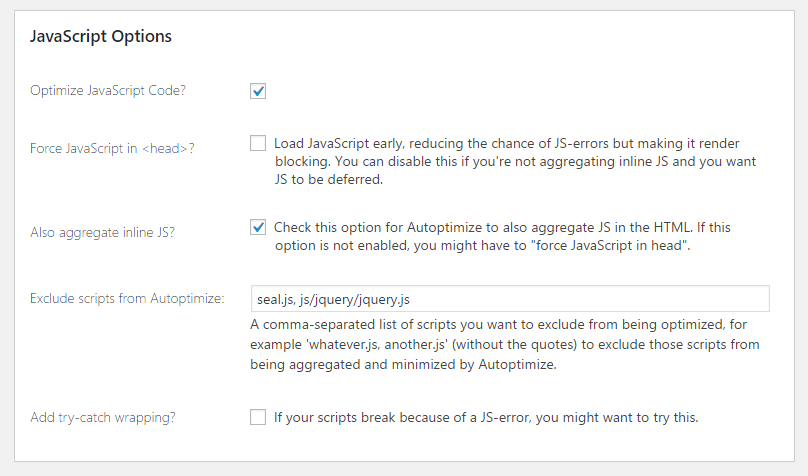
(ii) Optimasi Javascript.
Ini adalah bagian yang paling penting, karena sebagian besar kesalahan yang mungkin terjadi adalah karena file Javascript. Untuk mengkonfigurasinya dengan benar, centang “Optimize Javascript Code” dan “Also aggregate inline JS“.

Sekarang saatnya jika situs Anda menggunakan Slider atau elemen apa pun yang memiliki efek seperti transition/flasy, Beberapa elemen di situs tersebut dapat merusak atau menyebabkan kesalahan, di mana penting Anda menemukan file js yang menyebabkannya dan memasukkannya ke dalam “Exclude Scripts from Autoptimize”.
Pada Screenshot di atas, saya telah mengecualikan file Jquery utama (jquery.js) dari Autoptimize, yang menyebabkan sebagian besar kesalahan.
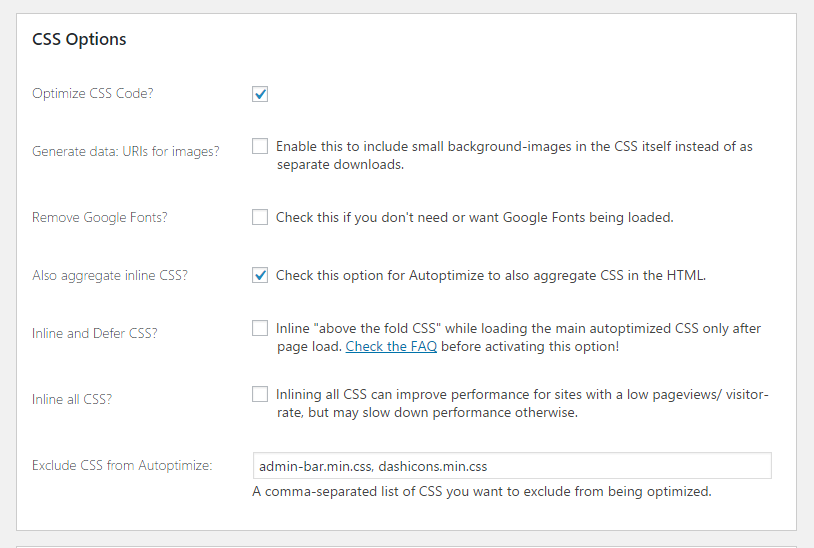
( iii) Optimasi Kode CSS.
Agar ini berfungsi, Anda harus mencentang “Optimize CSS Code” dan “Also aggregate inline CSS”, Meskipun jarang “If you encounter any error” atau beberapa elemen tidak muncul sebagaimana mestinya, Anda dapat mengecualikan file CSS dari minifikasi dengan memasukkan nama file di “Exclude CSS from Autoptimize”.

Ini akan mengurangi semua kode CSS Anda sehingga membuat situs web Anda sedikit lebih lancar dengan mengurangi ukuran file.Demikian tutorial kali ini yang saya buat, semoga bermanfaat untuk anda pengguna WordPress yang ingin memiliki kecepatan pada websitenya.
