Banyak sekali tutorial wordpress yang membahas cara mempercepat loading wordpress baik menggunakan plugin ataupun tanpa plugin. Kali ini saya akan memberikan sebuah tutorial lengkap cara mempercepat wordpress blog anda dengan menggunakan plugin dan beberapa trik yang saya gunakan juga menggunakan sedikit custom code untuk menghilangkan script yang tidak diperlukan.
Cara Mempercepat Loading WordPress
Pilih hosting yang tepat.
Banyak sekali penyedia hosting baik di dalam negeri maupun di luar negeri. Untuk hosting anda bisa pilih mana yang menurut anda terbaik, yang terpenting adalah support yang baik dari penyedia hosting tersebut. Untuk saya sendiri menggunakan warnahost untuk hosting indonesia dan menggunakan hawkhost untuk penyedia hosting di luar negeri.
Jika anda ingin menggunakan VPS anda bisa menggunakan digitalocean atau vultr.
Respon waktu load website anda tidak hanya di sebabkan oleh penyedia hosting, tapi bagaimana anda memilih paket hosting yang lebih baik dan lebih bertenaga untuk masalah spesifikasi server anda. Ini tidak akan saya bahas disini, tapi saya akan lebih membahas ke masalah teknis nya saja.
Gunakan theme yang tepat.
Terkadang penggunaan theme juga berpengaruh terhadap kecepatan website anda. Jika anda ingin memilih theme, pastikan anda menggunakan theme yang tidak terlalu banyak memunculkan gambar dan gambar tersebut tidak diresize menggunakan html sehingga load gambar akan lebih cepat diakses. Juga perhatikan kode css dan javascript di theme tersebut. Terlalu banyak menggunakan css dan javascript akan berpengaruh terhadap kecepatan load website tersebut. Untuk saya sendiri merekomendasikan theme superfast, jika anda ingin menggunakan website dengan tipe blog.
Kurangi penggunaan plugin.
Ingin semakin banyak plugin yang anda instal maka akan semakin berat website anda. Sebelum anda menggunakan dan menginstal plugin pastikan emang plugin tersebut anda butuhkan.
Penggunaan page builder apapun itu bentuknya akan memperlambat website anda, jadi pastikan anda memilih page builder yang tepat. Untuk page builder rekomendasi nya adalah elementor. Perlu di ingat secepat apapun page builder jelas akan memperlambat kinerja website anda. Jadi pastikan anda menggunakan page builder jika anda emang membutuhkan, untuk tipe website jenis blog atau magazine, disarankan tidak menggunakan page builder.
Optimasi kecepatan load gambar.
Hal pertama yang harus anda lakukan adalah meng-kompres sebuah gambar agar ukuran nya lebih kecil. Hal ini dilakukan untuk mengoptimalkan kecepatan load gambar di website anda. Sebelum anda mengupload sebuah gambar saya sarankan anda melakukan melakukan kompres pada gambar anda. Berikut adalah website online untuk mengkompres gambar anda secara online:
- JPEG (http://www.compressjpeg.com/)
- PNG (http://compresspng.com/)
Selanjutnya adalah memperbaiki server scaled images anda. Tidak mudah untuk memperbaiki hal ini. Karena setiap gambar yang ditampilkan pada blog anda harus menyesuaikan ukuran gambar yang akan di load. Misalnya begini, untuk halaman depan atau pada halaman arsip anda memiliki sebuat thumbnail dengan layout 300px x 150px maka anda tidak boleh menggunakan gambar dengan ukuran lebih dari itu, ini akan menyebabkan gambar anda di resize sesuai dengan ukuran nya. Pada GTMETRIX dan beberapa layanan cek kecepatan, hal ini akan mempengaruhi nilai kecepatan website anda. Untuk halaman single pun demikian, sesuaikan ukuran gambar dengan ukuran layout single anda.
Solusi nya anda harus memperbaiki script pada theme atau plugin anda agar gambar yang ditampilkan sesuai dengan layout website anda.
Beberapa plugin yang dapat mengoptimalkan gambar anda:
- Smush it (https://wordpress.org/plugins/wp-smushit/)
- EWWW Image Optimizer (https://wordpress.org/plugins/ewww-image-optimizer/)
- Compress JPEG & PNG images (https://wordpress.org/plugins/tiny-compress-images/)
Silahkan anda gunakan salah satu dari plugin diatas.
Minify HTML, CSS dan JS anda.
Langkah selanjutnya adalah melakukan optimasi dengan memperkecil ukuran HTML, CSS dan JS. Hampir semua plugin cache memiliki fitur ini. Ada salah satu plugin wordpress yang menjadi fovorit saya untuk memperkecil ukuran HTML, CSS dan JS yaitu plugin autoptimize. Plugin ini terbilang cukup ekstrim untuk memperkecil ukuran HTML, CSS dan JS. Bahkan jika tidak ada bentrok antar script website anda di perkecil menjadi 1 baris. ? Anda bisa lihat hasil script demo superfast menggunakan plugin ini.

Langsung saja anda install plugin autoptimize (https://wordpress.org/plugins/autoptimize/), silahkan anda install dan aktifkan plugin tersebut. Selanjutnya adalah anda setting pengaturan autoptimize. Silahkan anda masuk ke Settings -> Autoptimize. Berikut adalah langkah dan keterangannya:
1. Anda klik Hide advanced settings. Silahkan lihat gambar dibawah:

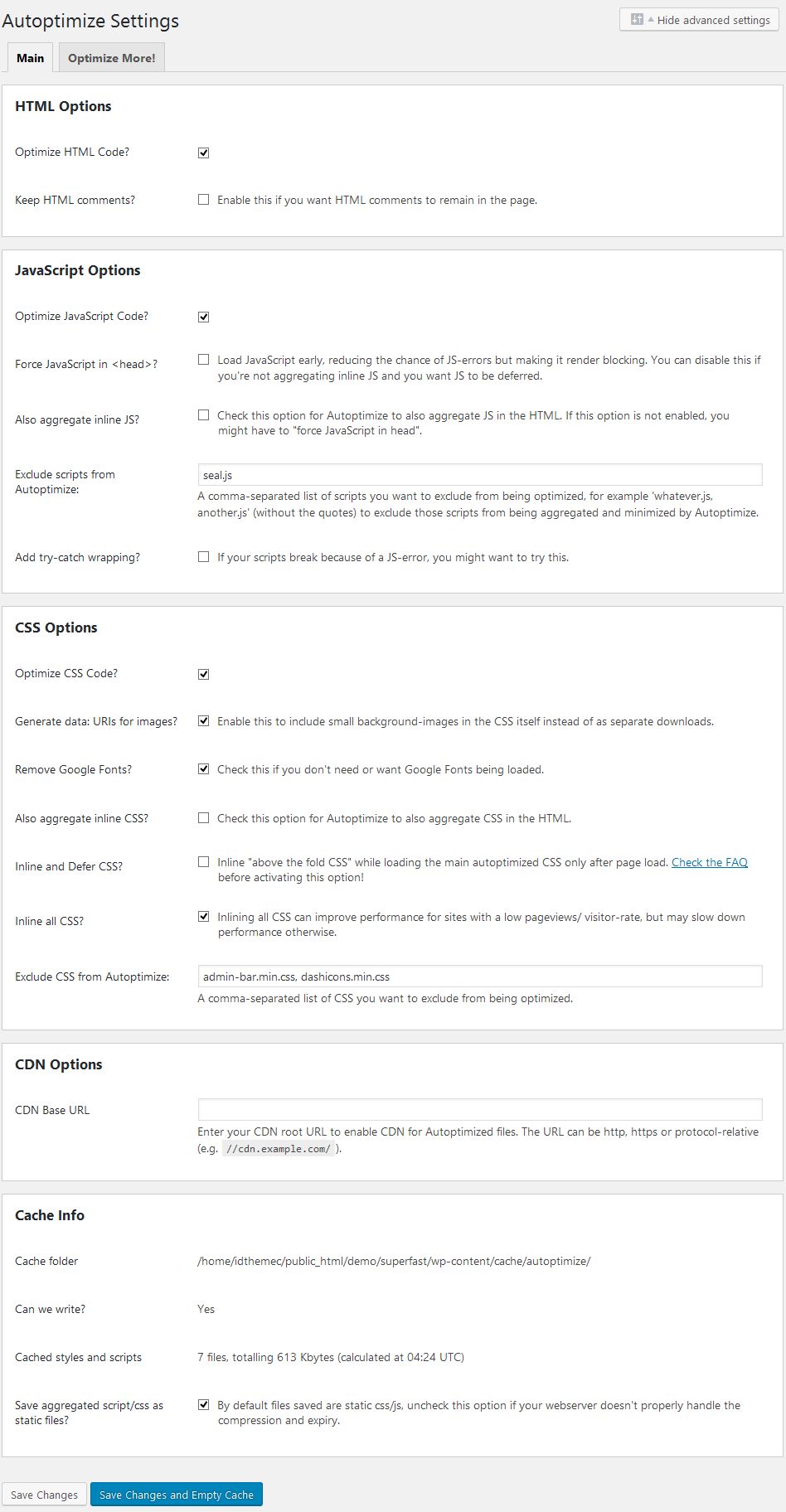
2. Lakukan pengaturan HTML options. Silahkan anda centang pilihan Optimize HTML Code?, dan jangan di centang pilihan Keep HTML comments?.
3. Lakuan pengaturan JS options. Silahkan anda centang pilihan Optimize JavaScript Code?, dan jangan centang pengaturan lainnya di JS options. Silahkan anda hapus script seal.js, js/jquery/jquery.js di Exclude scripts from Autoptimize.
4. Lakukan pengaturan CSS options. Silahkan anda centang pilihan Optimize CSS Code?, Generate data: URIs for images?, Remove Google Fonts? dan Inline all CSS?, dan jangan di centang pilihan Also aggregate inline CSS? dan Inline and Defer CSS?.
5. Jika anda menggunakan CDN silahkan isi CDN Options, biarkan kosong jika anda tidak menggunakan CDN.
6. Centang pilihan. Save aggregated script/css as static files?
Berikut adalah contoh pengaturan yang saya lakukan pada demo superfast:

Note: Jika ada beberapa javascript yang tidak bekerja silahkan jangan centang pengaturan Optimize JavaScript Code?.
Lakukan pemasangan plugin cache
Plugin cache memungkinkan untuk website anda diload menggunakan file static bukan dinamis. Hal ini dapat mengurasi waktu load website anda dan mengurangi beban server anda karena hampir tidak ada php dan mysql yang dieksekusi.
Bahkan beberapa plugin cache memiliki fitur minify, dukungan gzip, dukungan CDN, dan fitur lainnya yang dapat mempercepat load website anda.
Berikut adalah beberapa plugin cache yang bisa anda gunakan:
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
- Wp Rocket (Premium)
- Hyper Cache
- Dan masih banyak lagi.
Saya sendiri lebih suka menggunakan plugin WP Fastest Cache, selain lebih mudah penggunaanya tetapi juga benar benar dapat mengoptimalkan kecepatan website saya.
Langsung saja pada penerapan plugin wp fastest cache. Silahkan anda instal terlebih dahulu plugin wp fastest cache (https://wordpress.org/plugins/wp-fastest-cache/). Untuk melakukan pengaturannya silahkan anda masuk ke WP Fastest Cache.
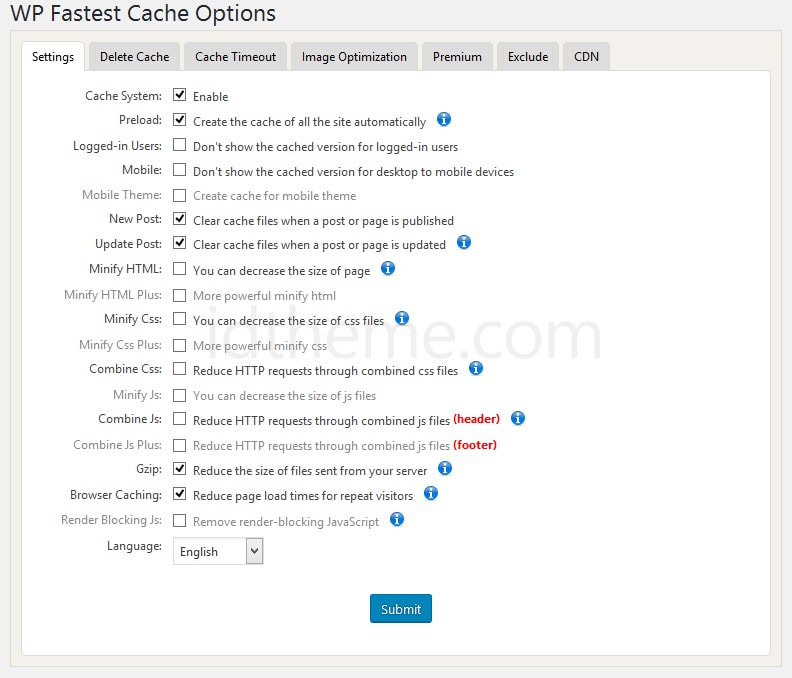
Silahkan anda centang pilihan berikut:
- Cache System untuk mengaktifkan cache
- Preload Silahkan anda centang semua di pilihan ini dan gunakan 4 pages per minute
- New posts -> Clear cache ketika anda mempublish post
- Update posts -> Clear cache ketika anda mengupdate post
- GZIP -> mengaktifkan fungsi GZIP di server anda
- Browser Cache -> mengurangi beban halaman dan menyimpan file ke browser pengunjung anda.
Jangan centang pilihan ini:
- Logged-in Users
- Mobile
- Minify HTML karena fungsi minify sudah menggunakan autoptimize, jika anda tidak menggunakan autoptimize anda bisa mencentang pilihan ini.
- Minify Css karena fungsi minify sudah menggunakan autoptimize, jika anda tidak menggunakan autoptimize anda bisa mencentang pilihan ini.
- Combine Css karena fungsi minify sudah menggunakan autoptimize, jika anda tidak menggunakan autoptimize anda bisa mencentang pilihan ini.
- Combine Js karena fungsi minify sudah menggunakan autoptimize, jika anda tidak menggunakan autoptimize anda bisa mencentang pilihan ini.
Berikut adalah contoh gambar pengaturan yang saya lakukan pada demo superfast:

Gunakan CDN (Content Delivery Network)
Selain meningkatkan performa dan keamanan website, juga ketika website di load di belahan dunia lainnya, dapat di load dengan cepat, karena CDN memiliki data center hampir seluruh belahan dunia.
Beberapa penyedia CDN yang populer adalah:
- MaxCDN (Premium)
- Amazon Cloudfront (Premium)
- Cloudflare (Premium dan free)
- dan masih banyak lainnya…
Berikut adalah video tutorial, bagaimana saya mengoptimalkan penggunaan theme superfast:
Beberapa trik lain nya.
- Jangan menggunakan social media button di website langsung dari penyedia nya, jika anda ingin menggunakan social media button gunakan saja plugin yang tidak menggunakan javascript, karena akan sedikit memperlambat website anda.
- Jangan pernah upload video langsung pada hosting anda, gunakan saja youtube, vimeo, dailymotion ataupun video provider lainnya.
- Jangan terlalu banyak memasang iklan pada 1 halaman anda, karena semakin banyak iklan yang tayang pada website anda, maka akan semakin lambat website anda diakses. Jika emang terpaksa karena ingin mendapatkan penghasilan lebih, silahkan saja. Atau solusi lainnya bisa menggunakan iklan yang menggunakan async seperti adsense.
- Server juga berpengaruh dalam hal mengoptimalkan kecepetan website anda, pastikan server anda mendukung GZIP, mod_expire, mod_pagespeed. Silahkan baca rekomendasi hosting saya diatas.
- Hapus post Revisi, Konsep, Spam, Pingbacks dan Trackbacks. Hal ini anda dapat lakukan dengan menggunakan plugin wp optimize (https://wordpress.org/plugins/wp-optimize/)
NOTE: Artikel ini di copas dari website Cara Mempercepat Loading WordPress https://www.idtheme.com/cara-percepat-loading-wordpress-dengan-plugin/.
